前言
由於工作的關係,需要將HBase安裝好之後,找一個能夠管理資料庫的介面,找了又找,最後找了這個,叫做Hue的資料庫管理介面。本文章中,會教導該如何在Ubuntu 16.04上面將此資料庫管理介面安裝起來並執行。
前置環境
在安裝Hue之前,需要有下列的環境與先需先安裝好幾個套件。
- 一個乾淨的Ubuntu 16.04
- 已經安裝好Hadoop與HBase,若尚未安裝,請先參考這篇文章。
- 因為需要編譯,需要安裝好編譯的工具與編譯期間需要用到的函式庫。
# 更新套件的鏡像來源 sudo apt-get update sudo apt-get install maven \ git-core \ make \ libffi-dev \ python-dev \ krb5-config \ libkrb5-dev \ libssl-dev \ libsasl2-dev \ libsasl2-modules-gssapi-mit \ libldap2-dev \ libxml2 \ libxml2-dev \ libxslt1.1 \ libxslt1-dev \ libsqlite3-dev \ libgmp3-dev \ libmysqlclient-dev
安裝編譯工具
sudo apt-get install build-essential autoconf libtool pkg-config python-opengl python-imaging python-pyrex python-pyside.qtopengl idle-python2.7 qt4-dev-tools qt4-designer libqtgui4 libqtcore4 libqt4-xml libqt4-test libqt4-script libqt4-network libqt4-dbus python-qt4 python-qt4-gl libgle3 python-dev
下載Hue專案
在本次步驟,我們使用Git指令將Hue專案下載回來。
git clone https://github.com/cloudera/hue
編譯Hue Web App
下載Hue專案回來之後,接著切換到hue專案底下,並執行make apps
cd ~/hue make apps
編譯完成之後,我們可以使用下面的指令試著將server跑起來。
build/env/bin/hue runserver
跑起來之後,用瀏覽器訪問,localhost:8000就可以看到如下的畫面了。
成功之後,記得按下ctrl+c停止Hue server並回到原來打指令的模式。
設定HBase
在正式將Hue server弄起來之前,需要先將HBase設定好。
首先,先使用root使用者執行 netstat指令查看9090是否有人使用。
sudo netstat -nl|grep 9090
確定沒有人使用之後,則切換到/usr/local/hbase/bin底下並執行下面的指令
hbase-daemon.sh start thrift
執行完成上述的指令之後,我們可以使用jps指令,並可以看到多了一個叫做ThriftServer的跑起來了。
設定Hue設定檔
接著我們要在Hue中設定有關於HBase的相關設定。照著下面指令,將設定檔案開啟。
vim ~/hue/desktop/conf/pseudo-distributed.ini
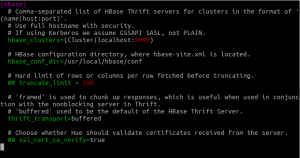
接著找到[hbase]的設定地方,按照下面的截圖,把一些設定前面的註解拿掉與修改設定值。
完成之後,Hue的HBase相關設定就完成了。
用Nginx反向代理讓外網也可連Hue
因為Hue跑此server的時候,只在內網跑,監聽的位址是localhost,也就是127.0.0.1
那我們如果是使用VPS,把Hue架設與運行起來好之後,我們在外網是看不到server的畫面。因此我們可以安裝Nginx並使用反向代理的方式,把畫面接出來。
首先先安裝Nginx
sudo apt-get update sudo apt-get install nginx
設定反向代理的位址
# 打開Nginx設定檔 sudo vim /etc/nginx/sites-available/default
找到下面的location / 區塊,把區塊中內容改成下面的設定,接著存檔並離開。
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
proxy_pass http://localhost:8000;
}
檢查Nginx設定檔是否有誤
sudo nginx -t
看到下面的截圖之後,就代表設定檔的語法沒有問題。
重新載入Nginx服務
sudo service nginx reload
做完上述的設定之後,我們在使用nohup指令將Hue server跑在背景執行。
nohup build/env/bin/hue runserver &
執行完nohup之後,記得要再按一次enter鍵,才會回到原來指令模式。
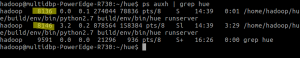
接著可以用ps指令查看Hue是不是正確在背景中執行,若正確的話,會與如下圖一樣,途中,黃色部份的PID會有所不同,是正常的。
若有需要設定Hue的話,則先需要將這兩個process停止,停止的方式則是用kill指令,並在kill 後面加入要kill 的 PID,若以下面的截圖作為例子,則是將8136與8146停止,其指令如下:
kill 8136 8146
參考資料