前言
相信在看這篇文章之前,已經先看過這篇文章了。從前一篇文章,我們可以得知該如何利用Azure Web App上部署的方法把我們的專案部署上去。
可是,這個沒辦法滿足下列的要求
- 以PHP環境來說,預設在Azure Web App上的環境是PHP + Apache,那如果我們要PHP + Nginx呢?
- Azure Web App部署上去會觸發Azure所客製的部署引擎Kudu,若不熟悉腳本語言,還需要再花額外的時間去學習
為了要解決上述的問題,Azure Web App提供另一項的部署方式,那就是用Docker container方式,透過編寫的Dockerfile或docker-compose.yml方式,Azure Web App會在部署的時候讀取它們並部署成一個container,即是一個容器為一個Web App Service的概念。
本文章,就是要使用Azure Web App並透過載入Docker 映像來達到部署Web App Service。
登入Azure portal
首先,先登入Azure portal,Web方式管理Azure雲端運算平台的服務。
接著,在利用Docker container部署一個Azure Web App之前,需要將我們需要用到的Docker 映像發怖到網路上的平台,因為Azure Web App用Docker容器部署的時候,可以接受以下幾種方式:
- 從外部Docker Hub載入
- 從Azure Container Registry載入
- 快速入門
- 私人存放Docker映像檔server
本章節中,我們只使用「Azure Container Registry」這種方式載入我們所需要的Docker映像檔。原因是因為:
- 我們需要建立一個Docker私人映像檔
- 客製化Docker映像,因此快速入門所預設好的映像不適合這次的文章要求
- 我們沒有私人存放Docker映像檔的server,因此此方法也不適合
- Azure Container登錄,就是在Azure雲端運算平台上面建立一個私人的Docker Hub,透過它可以在Azure Web App部署的時候指定來源的Docker映像,進而達到部署的效果
我們在上圖中的「搜尋資源,服務及文件的地方」輸入「容器登錄」就可以得到如下的截圖:
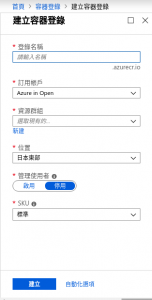
因為我在之前有建立一個Docker容器登錄的位址,因此截圖上有出現在清單中,接著按下「新增」,就會看到下面的截圖:
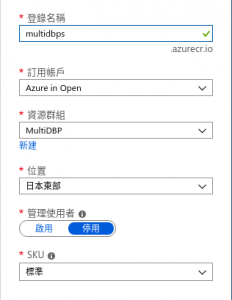
就先取好自己的Docker container Registry名字,還有其他選項,如下圖所示:
都確認之後,接著按下「建立」的按鈕,就會開始建立Azure Container Registry位置了。
建立完成之後,在清單中就會看到剛剛建立的Azure Container Registry了。
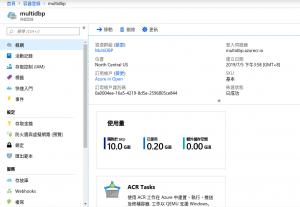
點擊剛剛所建立好的容器登錄。
就會看到這樣的截圖如下:
點擊「存取金鑰」並把管理使用者「啟用」,這樣就可以允許Azure Web App在部署的時候去存取此Azure Container Registry上的Docker映像了。
接著,打開終端機,假設已經把「az」安裝好了(若沒有安裝,請先讀這篇文章),我們可以輸入如下的指令進行登入:
az acr login --name=your-acr-name
登入成功後,會出現下列的訊息
Login Succeeded
接下來,就可以把本地建置好的Docker映像發怖到我們先前所建立好的Azure Container Registry了
我們先標記目前的Docker映像的版本,這樣在Azure Container Registry上選擇版本的時候更加容易,可以利用下面的指令來達成
docker tag database-adminer your-acr-name.azurecr.io/database-adminer:v1
database-adminer是我在本地端Docker映像檔的名稱,而「your-acr-name」是之前步驟建立Azure Container Registry的名稱。
建立好標籤之後,接著再用下面的指令將本地端的Docker映像傳輸到先前所建立的Azure Container Registry。
docker push multidbp.azurecr.io/database-adminer:v1
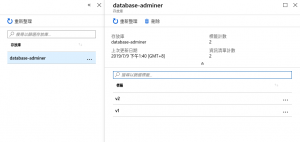
都建立完成之後,回到Azure Container Registry頁面並點選「存放庫」可以發現剛剛所建立的Docker映像已經在上面了,如下截圖:
接著點選進去,就可以看到目前推送上去所有的的標籤清單了
我們完成了Docker映像的推送後,接下來可以用Azure Web App部署了
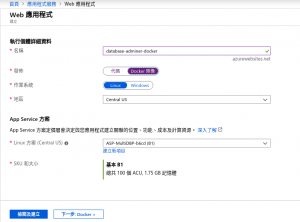
首先,我們先進到如下圖的「Azure Web應用程式」頁面並再新增一個新的Web應用程式,選擇相關的選項如下圖:
在圖中我們可以得知,我們取一個Web App名字叫做「database-adminer-docker」並把部署方式選擇「Docker映像」,其他選項都用與之前文章相同即可。接著點選「下一步:Docker」,就會到下面的截圖:
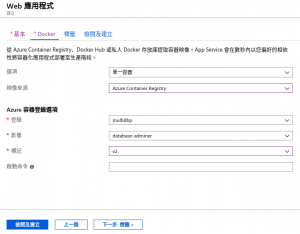
我們選擇「單一容器」,映像來源選擇「Azure Container Registry」,接著選擇登錄容器的名稱,映像以及標籤版本,啟動命令留下空白,這裡是因人而異,原因是因為我們在「Dockerfile」裡面已經有明確的指定要執行的指令,因此不需要再額外輸入需要執行指令。
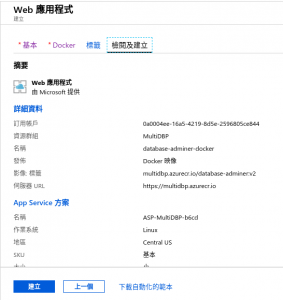
接著就「下一步 標籤」再接著按「下一步 檢閱及建立」,最後就按下「建立」,如下截圖。
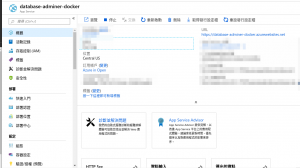
接著就跑起來了,如下截圖:
參考資料
- https://docs.microsoft.com/zh-tw/azure/app-service/containers/tutorial-custom-docker-image
- https://blog.miniasp.com/post/2015/05/04/Intro-Azure-Web-App-Kudu-engine
- 文章所使用到的專案:https://github.com/peter279k/database-adminer