前言
在開始本文章前,先講個故事。
回到2018年,剛進去公司的時候,我有一個快要離職的同事,它知道我要開一個新計畫需要建置一個資料視覺化的系統並要在移入廠商內網之前,要在外面一個地方做一個展示。
他就說:「那可以在Azure上面開一個虛擬機器」
所以那因為這樣,我就在Azure雲端運算平台上面開一台虛擬機器了。開了之後,發現辦公室裡面大家也是這樣開虛擬機器,我都懷疑這樣不是就沒有用到Azure的雲端服務的優勢了嘛?
後來,我又想到之前學的,雲端服務三層架構(不知道的可以去看此篇文章),我覺得,Azure應該也有PaaS的服務才對,那後來再跟其他人交流,講到在Azure上面的費用,聽到我們需要在平台上面一個月花上2萬多塊也感到不可思議,也認為這樣在雲端運算平台上面花太多錢了,他們聽完我講我們都在上面開很多虛擬機器跑服務,也都驚訝不已。
本文章,是要講述如何使用Azure上面所提供PaaS功能的「Azure Web 應用程式」來部署一個單一個PHP Web應用程式。
Azure Web App概覽
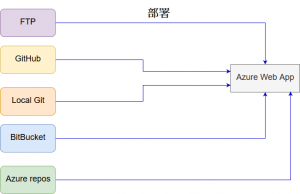
首先,我們可以先從下面截圖來一窺Azure Web App部署架構圖。
從上面的架構圖我們可以知道,在「Azure Web App」部署上有幾種方法可以成功部署成「Azure Web App」,相關部署方法如下:
- FTP deployment, FTP部署,這個是屬於最基本的,就是透過FTP帳號與密碼把專案推送上去
- GitHub deployment, GitHub部署,這個是利用GitHub OAuth的功能授權給Azure,讓Azure可以存取指定的專案達到部署的效果
- Local Git, 本地端Git部署,這是利用本地端自己的Git專案,將其部署到Azure Web App上
- BitBucket deployment, BitBucket部署,這個與GitHub相同,都是透過授權給Azure可以存取指定的專案(repositories),來達到部署
- Azure repos, 這個是指可以利用「Azure DevOps」與持續整合與部署做結合
本文章,只會介紹前面四種的部署方式,至於「Azure repos」,因為步驟與建置較為複雜,因此後續的文章才會有此篇文章專門做此介紹
前置條件
在開始本篇文章操作之前,下面的東西是不可或缺且需要會的
- Git
- FTP使用
- az command, Azure CLI, 若沒安裝,請先看此教學
- 有GitHub帳號(若需要透過此帳號上面的專案進行部署)
- 有BitBucket帳號(若需要透過此帳號上面的專案進行部署)
建立Azure Web應用程式
首先,我們先登入Azure portal,網址:https://portal.azure.com
接著,在下方截圖的搜尋欄位輸入「Azure Web App」,接著就會看到下方截圖的「應用程式服務」
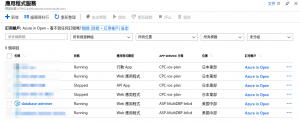
接著就會看到所有的Web應用程式的清單,如下截圖。
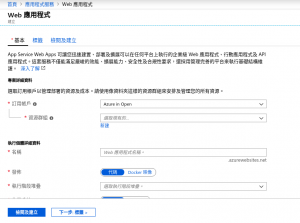
接著,按下左上角的「新增」按鈕,我們就會跳到新增Web應用程式的頁面了,如下圖。
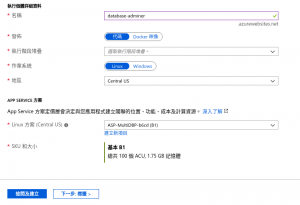
我們填完所屬的資源群組名稱後,接著,這個頁面往下拉一點,可以看到下面的截圖:
從上面的截圖可以知道,我們有下列的選項可以選擇:
- 名稱,這裡是可以取名稱,使用「azurewebsites.net」的子網域名稱
- 子網域部份,由於是大家一起共用這個主網域的,因此不可以跟其他人重複,這裡我取的範例是「database-adminer」
- 發佈,這裡可以選擇「代碼」或是「Docker映像」。代碼指的是自己的專案,選擇「代碼之後」,並不需要再做額外的其他設定,選擇「Docker映像」還需要在設定
- Docker映像得來源位址
- 這裡選擇是「代碼」,使用「Docker映像」部份則留到日後的文章再說
- 選擇「代碼」之後,需要選擇「執行階段堆疊」,這裡要選擇需要在上面跑的程式語言,因為本文章範例是建立PHP Web應用程式,所以我們可以選擇如下截圖的PHP版本,我們這裡選擇PHP-7.3
- 地區,就是希望在哪個地方運行這個Web應用程式,價錢會會隨著地方的不同而有所不同,有些地方價錢較高但是離需要服務的國家近等,自行選擇作取捨
- APP SERVICE 方案,就是自行選擇所需要的方案,這裡我選擇「基本B1」方案,方案日後仍可以再自己再調整
按照上述的建議,設定好之後,按下「檢閱及建立」,檢查完成後,接著再按下「建立」,就會將此Web應用程式的實例建立起來了。
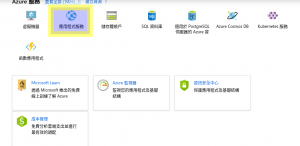
建立好之後,回到首頁,點選下面截圖的「應用程式服務」
接著,我們可以到所有應用程式服務的清單,並找到剛剛建立的「database-adminer」的應用程式服務。
點選「database-adminer」按鈕進去之後,就可以看到此應用程式的設定頁面了
從上面截圖的設定頁面,我們可以得知幾個事項:
- URL網址
- 目前的APP SERVICE方案
- FTP位址
- 左邊的列表我們可以看到,有「部署」的區塊,此區塊中的「部署中心」是下一章節會用到的
Azure Web應用程式部署設定
本章節,我們要點選上一張Web應用程式設定頁面截圖中,左邊的「部署中心」選項,點選之後,我們可以看到下面的截圖。
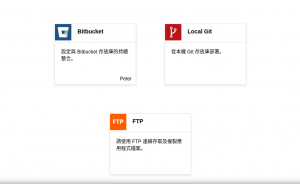
往下拉之後,會再看到下面有另外三個部署方法,如下截圖:
Azure Web應用程式GitHub部署設定
假設我們需要使用GitHub上的專案來部署到指定的Azure Web應用程式上面
首先,先附上利用GitHub的部署Azure Web應用程式架構圖。
- 開發者會先授權給Azure Web App讓它可以讀取開發者GitHub帳號上的專案
- 透過指定專案的方式,會建立Webhook,每當有新的commit更新上去的時候,就會自動推上去做更新
我們選擇GitHub並授權給Azure Web App存取上面的專案
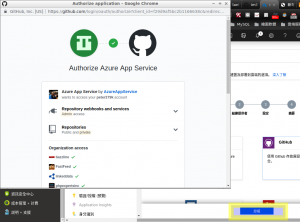
點選之後,再按下「授權」按鈕會跳出授權的畫面,如下截圖
GitHub授權頁面往下拉,並按下「Authorize AzureAppService」按鈕,接著就授權完成了。有可能,GitHub會再度要求輸入一次使用者密碼以便確認授權。
完成之後,授權畫面就會關閉,並再回到部署設定頁面,這個時候就會發現GitHub帳號名稱就會在上面,這就表示已經授權成功了。
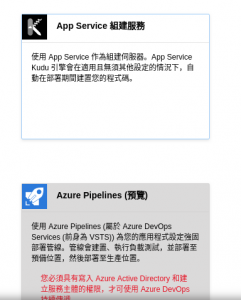
接著按下「繼續」按鈕,則會看到下面的選項:
- 第一個服務是使用一個東西叫做「Kudu」服務透過服務定義的部署腳本進行自動部署程式碼或專案
- Azure Pipelines,是使用「Azure DevOps」,並透過持續整合服務,將服務做持續部署的動作,因為這個服務牽涉到要開啟權限與DevOps的概念,因此本篇文章暫不討論
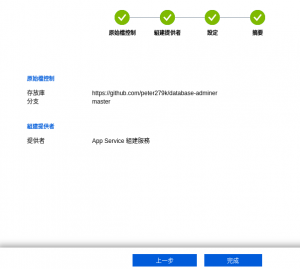
接著按下「繼續按鈕之後」,會來到選擇存放專案的地方,選擇適當的組織,存放庫名稱與分支。
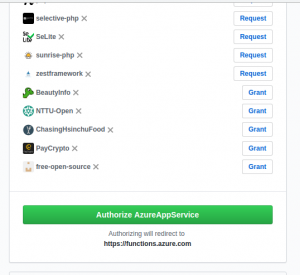
接著選擇如下方的專案
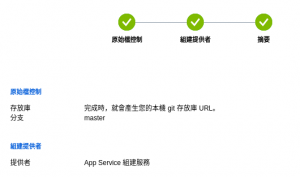
接著按下「繼續」,再按下如下面截圖的「完成」就部署完成了
部署中心設定頁面就會變成下面截圖這樣了
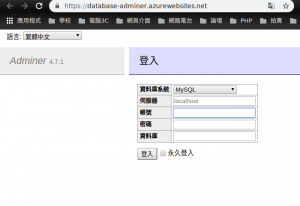
我們再去打開「https://database-adminer.azurewebsites.net」網址,就會看到如下的畫面了
Azure Web應用程式BitBucket部署設定
與GitHub的步驟類似,可以選擇下面截圖之後,後面的步驟與「GitHub」部署專案章節步驟雷同
Azure Web應用程式Local Git部署設定
顧名思義,就是把本地的Git存放庫直接推到Azure Web App並透過Azure Web App進行內部的部署動作。
設定完成之後,Azure Web App會設定一個遠端的Git存放庫,讓本地端的Git存放庫可以推上去並進行部署
接著我們回到本地端的,打開終端機打上下面的指令將上述的遠端Git存放庫網址加入到本地端的遠端存放庫清單裡面
git remote add azure https://database-adminer.scm.azurewebsites.net:443/database-adminer.git
接著,我們利用下面的指令把專案推上去
接著,要為遠端Azure的存放庫設定一組帳號密碼,如此一來才可以將本地端的Git存放庫推上去並達到部署的效果
假設本地端已經有「az」指令,在終端機輸入:
az webapp deployment user set --user-name your-user-name --password your-password
最後會輸出像下面的response JSON
{
"id": null,
"kind": null,
"name": "web",
"publishingPassword": null,
"publishingPasswordHash": null,
"publishingPasswordHashSalt": null,
"publishingUserName": "multidbp",
"scmUri": null,
"type": "Microsoft.Web/publishingUsers/web"
}
設定好帳號與密碼之後,就可以透過下面的指令把專案推上去了
git push azure master
會問帳號與密碼,這時候就輸入剛剛所設定的帳號與密碼就可以通過遠端Azure存放庫的認證把本地Git專案部署上去了
推上去的過程會類似如下圖這樣:
Username for 'https://database-adminer.scm.azurewebsites.net:443': your-user-name Password for 'https://multidbp@database-adminer.scm.azurewebsites.net:443': Counting objects: 37, done. Delta compression using up to 4 threads. Compressing objects: 100% (32/32), done. Writing objects: 100% (37/37), 292.51 KiB | 6.80 MiB/s, done. Total 37 (delta 13), reused 0 (delta 0) remote: Updating branch 'master'. remote: Updating submodules. remote: Preparing deployment for commit id 'aee14e6771'. remote: Running custom deployment command... remote: Not setting execute permissions for bash deploy.sh remote: Running deployment command... remote: PHP deployment remote: Kudu sync from: '/home/site/repository' to: '/home/site/wwwroot' remote: Ignoring: .deployment remote: Copying file: '.env.example' remote: Copying file: '.htaccess' remote: Copying file: '.htpasswd' remote: Copying file: 'Dockerfile' remote: Ignoring: deploy.sh remote: Copying file: 'index.php' remote: Copying file: 'nginx-default.conf' remote: Deleting file: 'README.md' remote: Ignoring: .git remote: No COMPOSER_ARGS variable declared in App Settings, using the default settings remote: Composer settings: --no-interaction --prefer-dist --optimize-autoloader --no-progress --no-dev --verbose remote: /home/site/wwwroot remote: /home/site/wwwroot remote: Found entry .env.example remote: ~/site/wwwroot ~/site/repository remote: ~/site/repository remote: Finished successfully. remote: Running post deployment command(s)... remote: Deployment successful. remote: App container will begin restart within 10 seconds. To https://database-adminer.scm.azurewebsites.net:443/database-adminer.git * [new branch] master -> master
在推送的過程中,會將Git專案中的檔案一併做複製並做一些設定的動作
Azure Web應用程式FTP部署設定
這章節,是最簡易的部署,簡單來說,就是透過Azure給的FTP帳號與密碼,透過FTP傳輸檔案的方式把本地端的專案部署上去。
FTP本身已經是內建的功能了,如下截圖:
結論
- 本文章都是用PHP作為範例來部署Web應用程式
- 以PHP Web應用程式來說,進入點是「index.php」
- 每當要換部署方式時,記得選擇「中斷連接」來取消當前的部署方式
- 其他程式語言其實也是大同小異,需要再舉一反三即可
參考資料
- https://docs.microsoft.com/zh-tw/azure/app-service/containers/tutorial-custom-docker-image
- https://docs.microsoft.com/zh-tw/azure/app-service/containers/quickstart-docker-go
- https://mikepfeiffer.io/azure-docker-containers.html
- https://www.dragonbe.com/2018/02/deploy-docker-containers-fast-to.html
- https://docs.microsoft.com/zh-tw/azure/app-service/deploy-local-git
- 使用到的專案:https://github.com/peter279k/database-adminer